
In the globalized textile and garment industry, an effective online presence is essential. A professionally designed website enables manufacturers to showcase products, connect with clients, and expand their reach in local and international markets. At Mobiz International, we provide specialized web design for textile and garment manufacturers in Sri Lanka, helping businesses stand out in a competitive market.
Why Web Design is Vital for Textile and Garment Manufacturers
The textile and garment industry requires efficient communication and credibility. Here’s how professional web design can support your business goals:
- Showcase Your Product Range: A well-organized, visually appealing website lets you display your entire product catalog, from fabrics to finished garments, giving potential clients a clear understanding of your offerings.
- Build Trust and Credibility: A polished website establishes your business as a credible supplier, building trust with international buyers and partners.
- Streamline Client Communication: With features like inquiry forms and live chat, a website makes it easy for clients to reach out, place orders, or request customizations.

Get a Quote
Ready to take your business to the next level? Get a custom quote for a web design solution tailored to meet your needs. Click below to receive a personalized estimate and start your journey toward a powerful online presence.”
Key Features of Effective Website Design for the Textile Industry
- Product Catalog with High-Quality Images: Detailed product pages with high-resolution images help showcase the quality and variety of your offerings, enabling clients to make informed purchasing decisions.
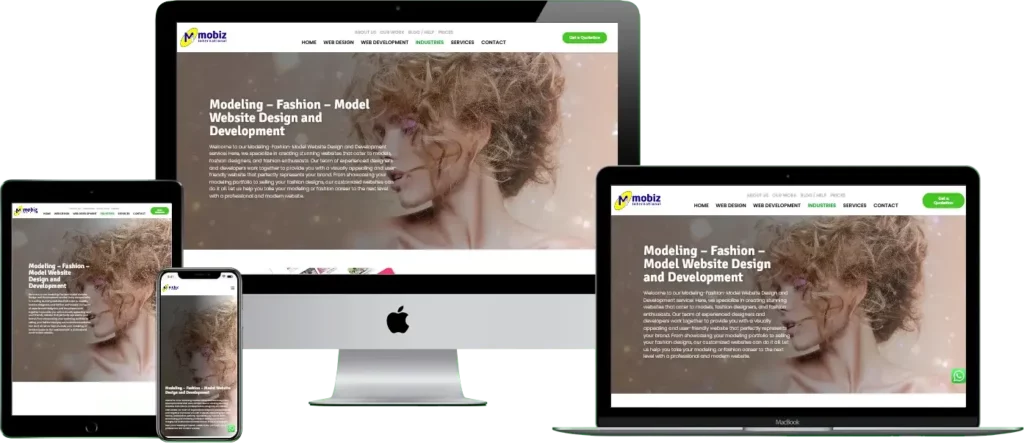
- Responsive Design: A mobile-responsive website ensures that clients can view your products seamlessly on any device, enhancing user experience across platforms.
- SEO Optimization: By targeting keywords such as “web design for textile manufacturers in Sri Lanka” and “garment industry web design,” your site can improve its search engine ranking, attracting more traffic.
- Client Testimonials and Case Studies: Highlighting successful partnerships and customer feedback helps build credibility and reassure new clients of your capabilities.
- Contact Forms and Inquiry Options: Customizable forms allow potential clients to easily inquire about specific products or request quotes, streamlining communication and fostering sales opportunities.

What Our Clients Say
Don’t just take our word for it—hear directly from the businesses we’ve helped grow. Read testimonials from our satisfied clients and learn why they trust us with their web design needs.
Why Choose Mobiz International for Textile Web Design
At Mobiz International, we understand the unique needs of the textile and garment industry. Our tailored approach ensures that your website aligns with your business goals and resonates with potential clients. Here’s why our clients trust us for web design in Sri Lanka’s textile sector:
- Custom Solutions for Every Business: We customize each website to meet the specific needs of textile and garment manufacturers, whether you’re focused on local or international markets.
- SEO-Driven Content Strategy: Our SEO-friendly designs help you rank for key terms like “Sri Lanka garment manufacturer website” and “textile web design in Sri Lanka.”
- Ongoing Support and Maintenance: Beyond design, we offer continuous support to keep your website up-to-date, secure, and optimized for performance.
Start Growing Your Textile Business with Mobiz International
If you’re ready to strengthen your online presence, Mobiz International is here to help. Contact us to discuss how we can create a website that showcases your products, builds client trust, and supports your business growth.
Stand Out in the Textile Industry with a Professional Website
A professional website does more than just display products—it builds credibility, connects you with clients, and drives sales. Let Mobiz International design a website that reflects your business’s quality and dedication to excellence, helping you succeed in Sri Lanka’s textile and garment industry.

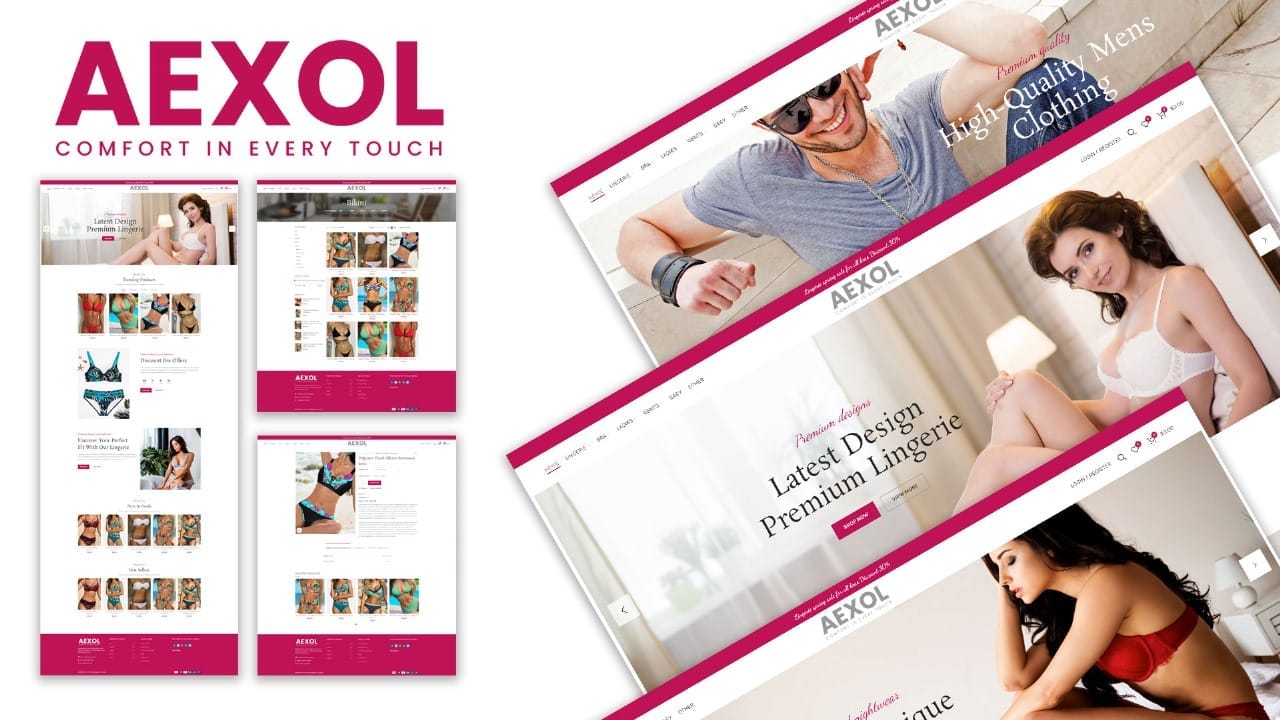
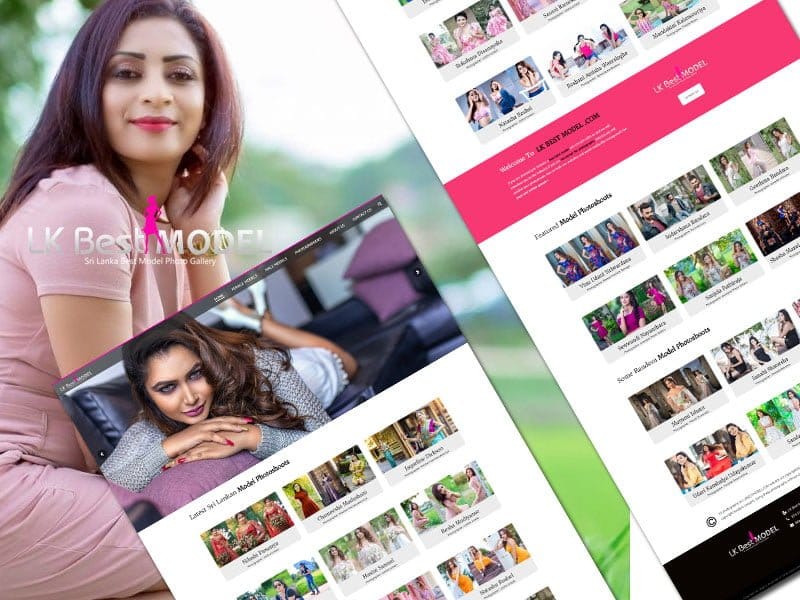
Our Work
See the results we’ve achieved for businesses like yours! Explore our portfolio to discover the innovative and effective designs that have helped our clients succeed in the digital world.