
In the ever-evolving digital landscape, offering secure and seamless payment processing is crucial for businesses operating online. Cybersource Secure Acceptance Plugin is a powerful WordPress plugin designed to integrate Cybersource’s payment gateway into your website, ensuring safe and efficient transactions. This plugin leverages Cybersource Secure Acceptance to enable merchants to accept payments through a secure, hosted checkout experience.
Key Features of Cybersource Secure Acceptance Plugin
The Cybersource Secure Acceptance Plugin comes with an array of features that streamline the payment process while maintaining security and flexibility.
01.Secure Payment Processing
The plugin allows for a redirect-based payment model, ensuring that sensitive payment details are handled securely by Cybersource, reducing compliance burdens on merchants.
02.Customizable Payment Form
With the [cybersource_payment_form] shortcode, merchants can easily integrate a customizable payment form into their website.
03.Multiple Environment Support
The plugin supports different environments:
- Test Mode (for development and testing)
- Production Mode (for live transactions)
- Production (India) mode for businesses operating in India

04.Transaction Types
Merchants can configure transaction types as either Authorization or Sale based on their requirements.
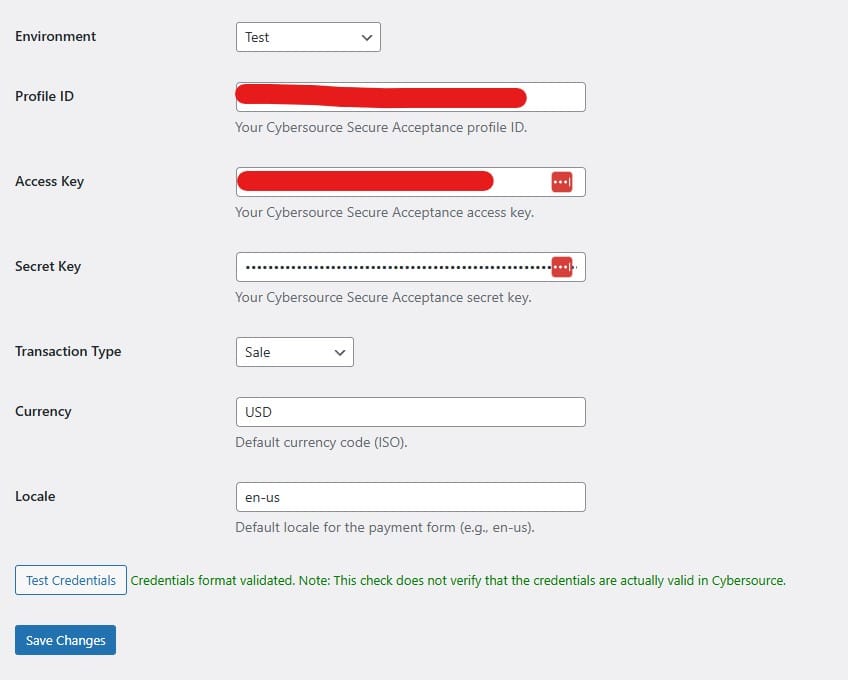
05.Admin Dashboard Settings
The plugin includes a user-friendly admin panel that allows merchants to configure:
- Profile ID
- Access Key
- Secret Key
- Currency and Locale
- Transaction Type
- Environment
06.Real-time Order Processing
The plugin enables automatic redirection to Cybersource’s payment page and processes payment responses efficiently, handling both successful transactions and failures.
07.AJAX-Based Credential Testing
An integrated “Test Credentials” button in the admin panel allows for easy validation of Cybersource API credentials without initiating a real transaction.
Installation and Setup
Setting up the Cybersource Secure Acceptance Plugin is straightforward and requires just a few steps.
Step 1: Install the Plugin
- Download the plugin from the provided source or upload it to your WordPress installation.
- Navigate to Plugins > Add New in your WordPress admin panel.
- Click Upload Plugin, select the plugin ZIP file, and install it.
- Activate the plugin.
Step 2: Configure Cybersource API Credentials
- Navigate to Cybersource Secure Acceptance under the WordPress admin menu.
- Enter the following credentials (provided by Cybersource):
- Profile ID
- Access Key
- Secret Key
- Select the appropriate Environment (Test or Production).
- Configure additional settings like Currency, Locale, and Transaction Type.
- Click Save Changes.
Step 3: Add the Payment Form to Your Website
Use the shortcode [cybersource_payment_form] to display the payment form on any page or post.

How the Plugin Works
- User fills out the payment form on the website.
- Data validation occurs before submission.
- The form redirects the user to Cybersource’s secure hosted payment page.
- User completes the payment using their preferred method.
- Cybersource processes the transaction and redirects the user back to the website.
- The plugin validates the response and updates transaction records accordingly.
Handling Payment Responses
The plugin listens for Cybersource payment responses and handles them efficiently:
- Success: The order is marked as paid, and the customer is redirected to a confirmation page.
- Failure: The customer is informed about the failed transaction and prompted to try again.
- Cancellation: If the user cancels the transaction, they are redirected to a cancellation page with appropriate messaging.
Why Choose Cybersource Secure Acceptance Plugin?
- Highly Secure: Redirection to Cybersource for payments reduces the risk of storing sensitive card data on your website.
- Seamless Checkout Experience: Customers are redirected to a secure, mobile-friendly checkout page.
- Easy Integration: The shortcode-based payment form simplifies the integration process.
- Minimal Compliance Requirements: Since the payment is processed on Cybersource’s end, merchants are not directly handling cardholder data, reducing PCI compliance requirements.
- Scalability: Suitable for small businesses and large enterprises alike, handling multiple transactions securely.
The Cybersource Secure Acceptance Plugin is an essential tool for WordPress users looking to integrate secure and efficient payment processing into their websites. With its robust features, user-friendly admin panel, and seamless checkout experience, it ensures that businesses can accept payments with confidence.